Email Author for Salesforce Lightning Experience
If you have been doing Salesforce development for some time, you have probably run into the need to create a custom button to call the email author with certain attributes of the email populated, such as the Subject, To or Email Template. With Salesforce Classic, this was very easy to do with a custom JavaScript button and some URL hacking. If you are planning a lightning migration for a Salesforce instance that contains such custom buttons or you have a Salesforce Lightning instance where you would like to add such functionality, you will be disappointed to find out that this kind of URL hacking of the email author will not work with Salesforce lightning.
In my case, I was trying to migrate a Salesforce instance to lightning when I came across this problem and decided to create a lightning component to accomplish this.
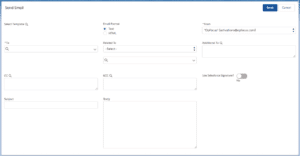
This is what the component looks like:

The functionality of the component is very similar to the Salesforce classic email author. Email templates can be selected, the “From” can be set to the current logged in user or any available organization wide email addresses, cc, bcc and additional to values can be entered either as email addresses or multiple contacts can be selected, etc.
The component implements lightning:isUrlAddressable so that it can be accessed from other lightning components using lightning:navigation as follows:
<!-- calling component --> <lightning:navigation aura_id="navService"/>
// Calling component javascript helper
var navService = component.find("navService");
var pageReference = {
"type": "standard__component",
"attributes": {
"componentName": "c__CmpSendEmail",
},
"state": { // use these to prefill values in the CmpSendEmail
// component, leave empty otherwise
"to" : contactId,
"relatedTo": "Quote",
"relatedToRecord": quoteId,
"templateId": emailTemplateId,
"lstFiles": JSON.stringify(lstAttachment)
}
};
navService.navigate(pageReference);
As you can see, this sample code populates some of the fields of the email author.
The complete set of values that can be populated are as follows:
templateId – id of email template to use
format – ‘Text’ or ‘HTML’
from – running user’s User Id OR organization wide email address Id
to – Contact Id
relatedTo – API name of SObject
relatedToRecord – Id of record of the relatedTo SObject
additionalTo – list if email addresses separated by semicolon (eg. ‘jack@yahoo.com;john@gmail.com’)
cc – list if email addresses separated by semicolon
bcc – list if email addresses separated by semicolon
useSignature – Boolean (true or false)
subject – String for subject of email
body – String for body of email (if a template is specified, this will be overridden with the body from the template)
lstFiles – JSON stringified list of Ids of Attachments or Content Documents
If you have reached this line, you are probably keen on seeing the code. View the lighting code on GitHub and contact us for custom Salesforce lighting development.
This component utilizes a custom lookup component developed by us. Please check out other interesting blogs by our development team.
Please comment below to let us know how you like this component.
