Make Attachments Searchable Using Chatter
Have you ever wanted to filter the Attachments associated with a Salesforce record? While Salesforce provides a standard page for uploading Attachments and Notes, there is no way to gain access to the file before it is attached, and there is no way to customize the filename once it has been attached.
Creating a custom Visualforce page to override the standard “Add Attachment” page seems like overkill for the simple task at hand. But what about using Visualforce to attach a file through Chatter and assigning it a Topic that we can use for searching and filtering? Perfect!
All of the code below is available for download from github. First, a few notes:
- Instead of using the standard “Notes & Attachments” related list, we use Chatter files to take advantage of standard Visualforce Chatter Feed elements. This means no custom page to replace the standard “Upload Attachment” page.
- The Visualforce pages are not tied to any particular object so they can be used for standard or custom objects—one exception being if you want your Chatter Feed to be in a Visualforce component on a page layout
Huge shout out to Ryan Scott for his blog post Embedding Chatter in Custom Visualforce Pages; I started with his idea and augmented it for this specific solution.
Feed Visualforce Page
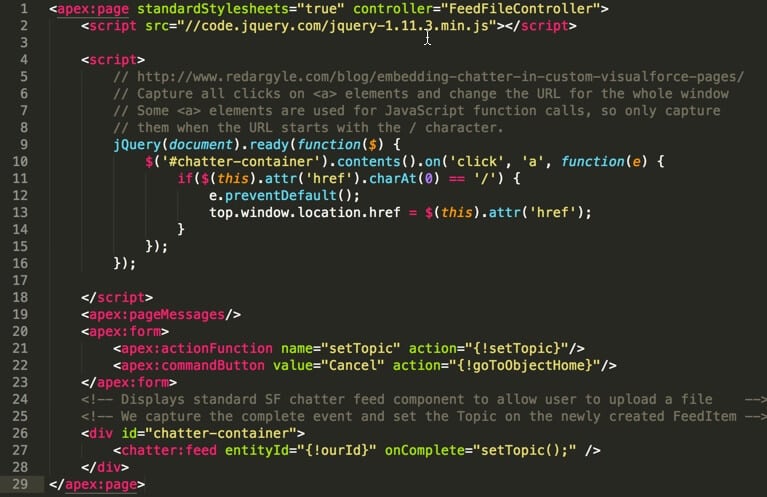
First, we need a Visualforce element to render the Chatter Feed. This page is based on the Page from Ryan Scott’s post:

For my solution, the page uses standard Salesforce stylesheets and is launched by a button on my custom object’s standard Edit page.
My modifications were:
- Line 1, I changed the controller in
apex:page - Lines 19-20, we have an
apex:pageMessagesand anapex:formto support our controller. - Line 21, we define an
apex:actionFunctionfor assigning a Topic to the Chatter File once it’s uploaded. - Line 22, we define a button to Cancel the operation.
- Line 27, we invoke the
apex:actionFunctiondefined on line 21 in theonCompleteJavaScript event for the chatter:feed element.
For simplicity’s sake, I use controller methods to move between the pages rather than relying on external JavaScript.
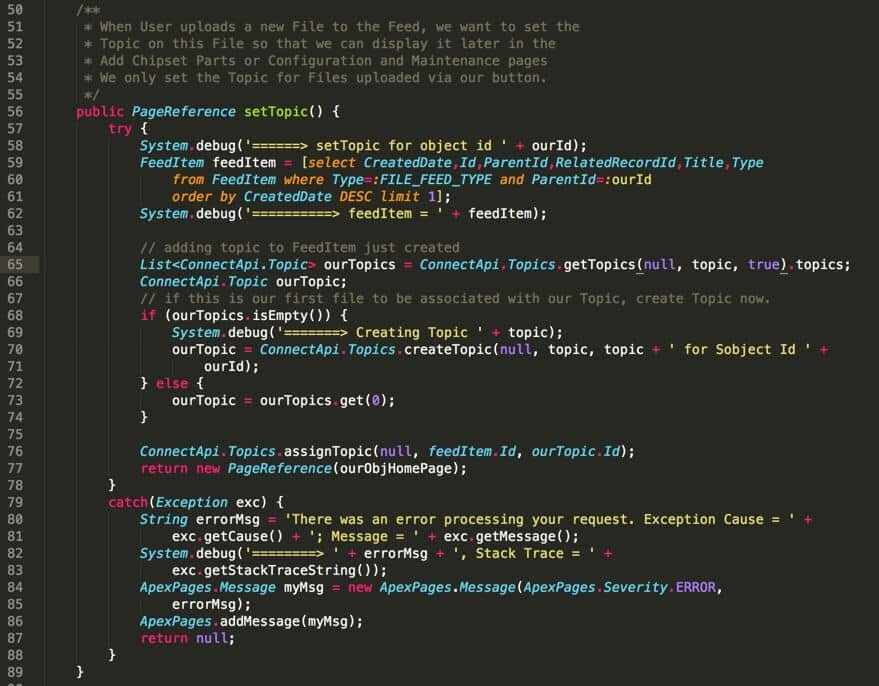
setTopic Controller Method
This code only works for API version 36.0 or higher because the ContentApi.assignTopic method signature has changed.

- Used by the
chatter:feedelement when the file is uploaded. Theapex:actionFunctionon the page is invoked. This will add aTopicto the most recently addedFeedItemof type ‘ContentPost’. - This approach is 99% guaranteed to get the most recent file uploaded. If two people are uploading a
Feedfile to the same record at the same time, we may not get the correct one as we are filtering based onCreatedDate.
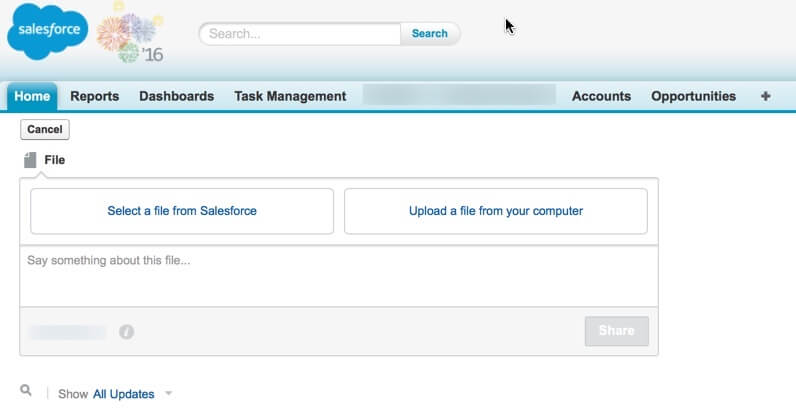
My finished page looks like the one below; obviously, your page is yours to customize!

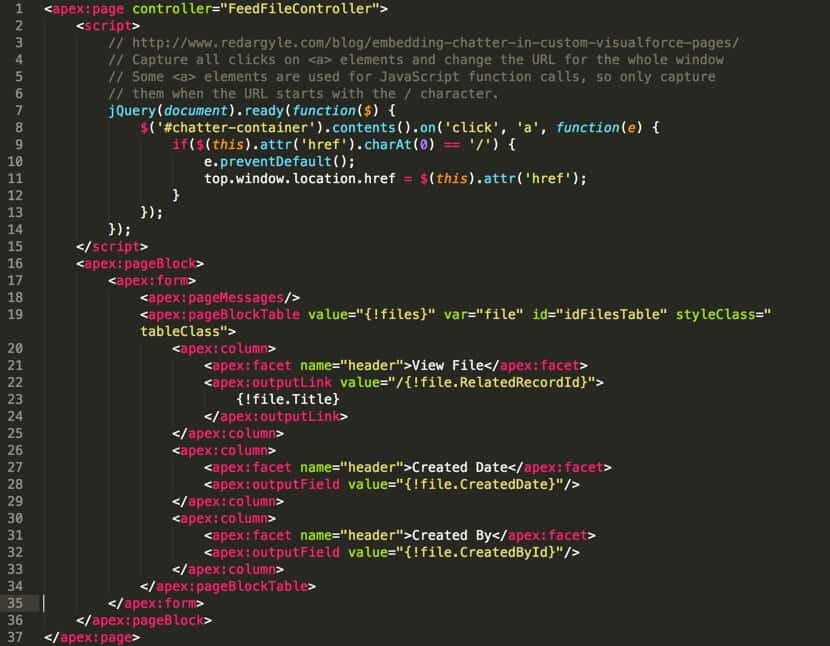
ListFeedFile Visualforce Page
If you want to see a list of Chatter Files tagged with our Topic, then you’ll want to create this page. The controller method described above demonstrates how to retrieve the Chatter Feed files attached to our object in Apex and the Visualforce page shows how to display them in a table as clickable links.

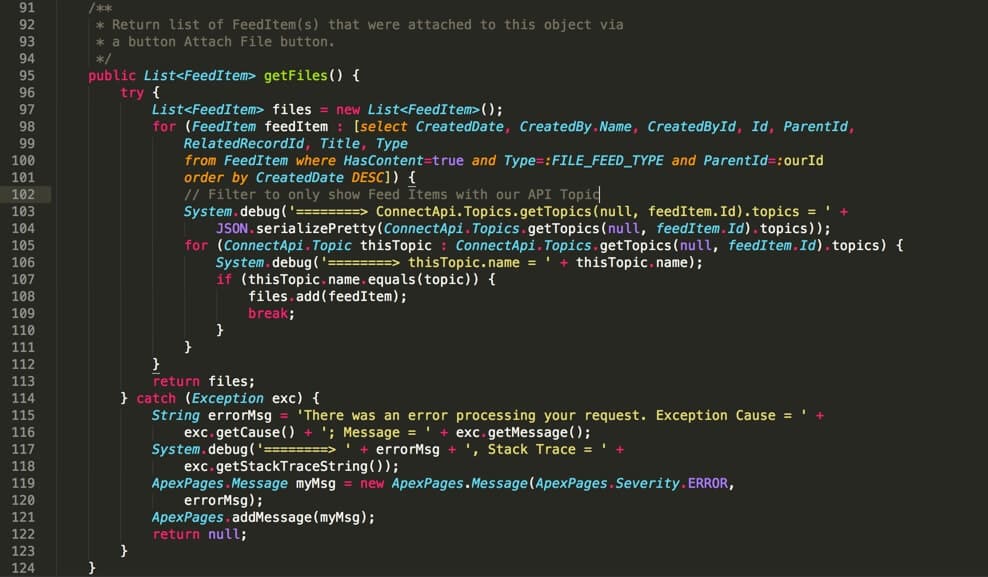
getFiles Controller Method

Used by the ListFeedFiles page to return only those Feed files that match our Topic. It can be used to further filter the results or to display details, including a link, to each Feed File.
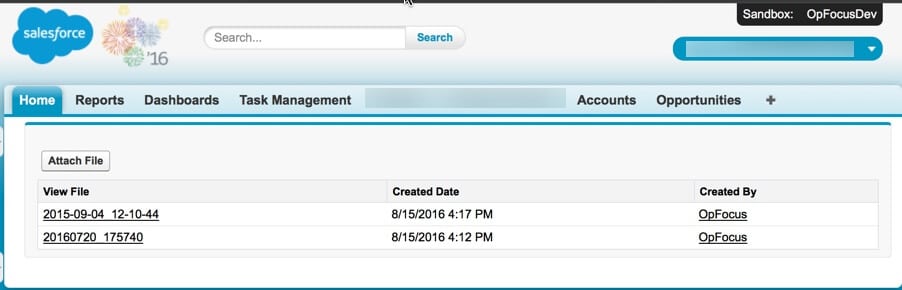
The finished page looks like:

Last thing
Be sure to make the following configurations in your org:
- Enable Chatter, Topics, and Feed Tracking for the necessary object(s).
- Create a button for the FeedFile Visualforce page and add it to your custom object. The button’s code should be a URL with the following value:
/apex/FeedFile?id={!YourObjectName.id}&topic='Your Topic Name'. - Create a button for the ListFeedFiles Visualforce page and add it to your custom object. The button’s code should be a URL with the following value:
/apex/ListFeedFiles?id={!YourObjectName.id}&topic='Your Topic Name'. Don’t forget to add this and the previous button to your page layout! - Update Chatter configuration so that File tab opens by default when Chatter is displayed. To do this, drag and drop the “File” tab in front of the “Quick Actions” tab in the “Global Layout” Publisher Layout.
Want more? See how we can help you leverage Salesforce and Chatter through our custom development services.
