How to Set a Background Image in VF Email Templates
 We want our business emails to reflect the excellence of the work we do. Salesforce lets us customize emails through HTML and Visualforce templates, and we tweak these arrangements so they look perfect in a web browser. We proudly save the template into Salesforce, send a sample, open the resulting email in a web client like Gmail, Yahoo! Mail, Hotmail, and… what happened!?
We want our business emails to reflect the excellence of the work we do. Salesforce lets us customize emails through HTML and Visualforce templates, and we tweak these arrangements so they look perfect in a web browser. We proudly save the template into Salesforce, send a sample, open the resulting email in a web client like Gmail, Yahoo! Mail, Hotmail, and… what happened!?
I’ll walk through an example where the email body is centered on a background image. It took a surprising amount of trial and error to get it to display properly in a range of web clients and desktop apps. While working through the problem, I found a number of people on the StackOverflow and DeveloperForce message boards who were struggling with the same issue, so I hope this example benefits you.
The background image is proportioned like stationary below. Yes, it’s not exactly runway ready – IAENAGD (I’m an engineer, not a graphic designer) – but the size and shape illustrates the problem.
The problem is getting the text to show in the white center rectangle. I tried creating a div and setting the background. Then I went with a table and set the background image. A variety of css had it looking great in the preview window, but zoomed out of proportion in either the webmail clients or desktop programs.
Some suggestions included:
background-repeat: no-repeat;
background-size: 100%;max-height: 100%;
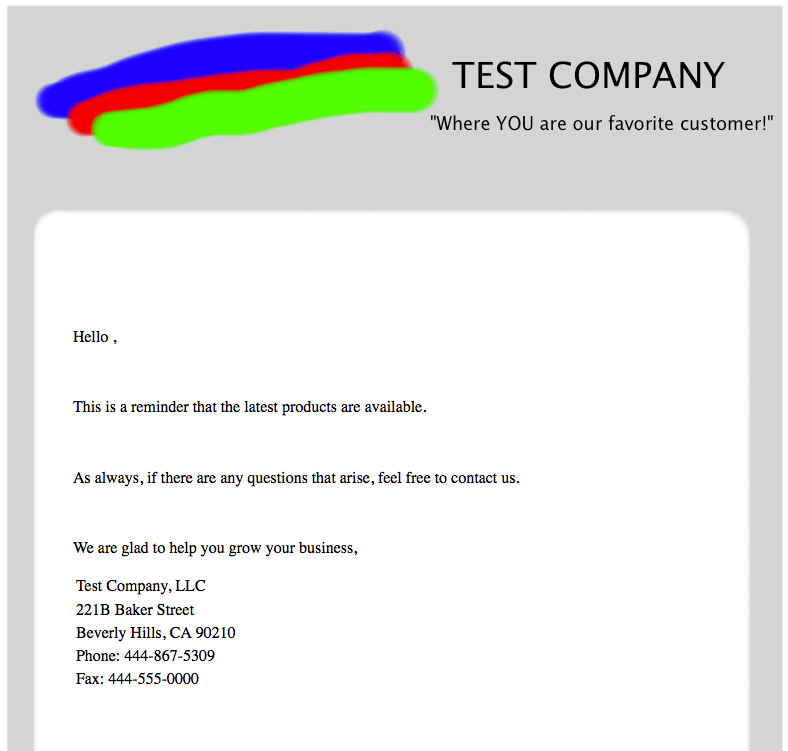
max-width: 100%;Finally, I hit the right combination. Voila, it displays properly in Gmail, Yahoo!Mail, Outlook, and Apple OS X mail:
Here is the final template:
1 <messaging:emailTemplate subject="Email with full width background image" recipientType="Contact" relatedToType="CustObj__c">
2 <messaging:htmlEmailBody >
3 <table
4 style="width:800px;
5 height:1035px;
6 background-image:url(https://c.na9.content.force.com/servlet/servlet.ImageServer?id=015E00000044r67&oid=00DE0000000cNWU);
7 background-repeat:no-repeat;
8 background-size:cover !important;">
9 <tr>
10 <td style="padding:235px 75px">
11 <p style="" >Hello {!relatedTo.First_Name__c} {!relatedTo.Last_Name__c}, </p>
12 <br/>
13 <p>This is a reminder that the latest products are available.</p>
14 <br/>
15 <p>As always, if there are any questions that arise, feel free to contact us.</p>
16 <br/>
17 <p>We are glad to help you grow your business,</p>
18 <table>
19 <tr><td>Test Company, LLC </td></tr>
20 <tr><td>221B Baker Street</td></tr>
21 <tr><td>Beverly Hills, CA 90210</td></tr>
22 <tr><td>Phone: 444-867-5309</td></tr>
23 <tr><td>Fax: 444-555-0000</td></tr>
24 </table>
25 </td>
26 </tr>
27 </table>
28 </messaging:htmlEmailBody>
29
30 <messaging:plainTextEmailBody >
31 Hello {!relatedTo.First_Name__c} {!relatedTo.Last_Name__c},
32
33 This is a reminder that the latest products are available.
34
35 As always, please contact us if you have any questions.
36
37 We are glad to help you grow your business,
38
39 Test Company, LLC
40 221B Baker Street
41 Beverly Hills, CA 90210
42 Phone: 444-867-5309
43 Fax: 444-555-0000
44 </messaging:plainTextEmailBody>
45 </messaging:emailTemplate>
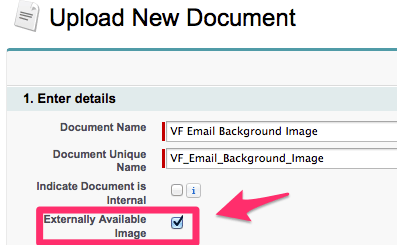
Note that the image on line 6 has to be a publicly available document:
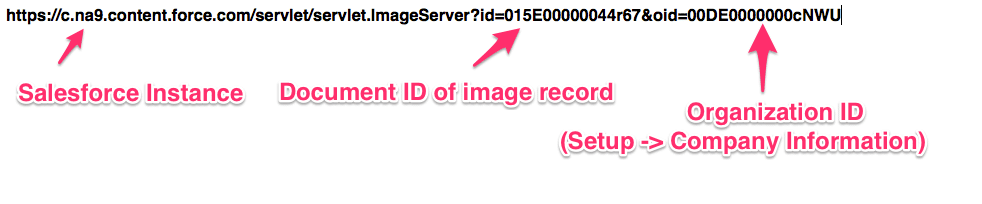
It’s loaded from the Salesforce image server:
Richly formatted HTML emails have quite a few pitfalls. MailChimp has a great general discussion about the issues formatting emails for different clients:
[tagline_box backgroundcolor=”” shadow=”yes” shadowopacity=”0.1″ border=”1px” bordercolor=”” highlightposition=”left” link=”https://opfocus.com/contact-us” linktarget=”_self” buttoncolor=”blue” button=”Contact Us” title=”Having trouble with this or other problems with Salesforce? OpFocus can help!” animation_type=”slide” animation_direction=”left” animation_speed=”0.7″][/tagline_box]
http://upload.wikimedia.org/wikipedia/commons/7/7f/Skyline_Frankfurt_am_Main.jpg