How to Add a Footer to a Visualforce Page Rendered as PDF
 We are often asked to create Custom Buttons in Salesforce which generate PDF versions of Quotes, Invoices, Account Plans, and so on from data within Salesforce objects. These on-demand PDF documents might be displayed on-screen or attached to an email to send to a customer. When generating these PDFs, one formatting trick to overcome is setting a formal header or footer to appear on each page. Such a footer might contain your corporate address, a date, or the words CONFIDENTIAL. An extra trick is to set a page counter within the header or footer text.
We are often asked to create Custom Buttons in Salesforce which generate PDF versions of Quotes, Invoices, Account Plans, and so on from data within Salesforce objects. These on-demand PDF documents might be displayed on-screen or attached to an email to send to a customer. When generating these PDFs, one formatting trick to overcome is setting a formal header or footer to appear on each page. Such a footer might contain your corporate address, a date, or the words CONFIDENTIAL. An extra trick is to set a page counter within the header or footer text.
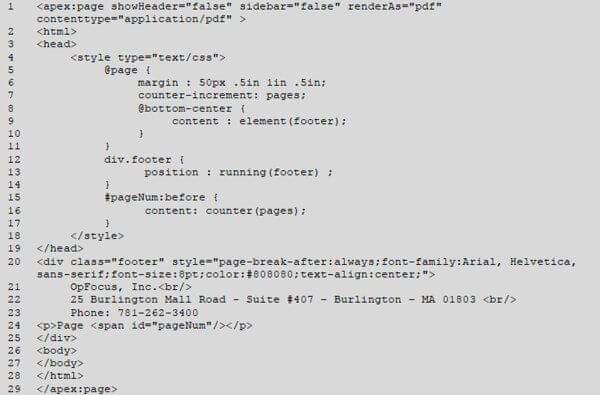
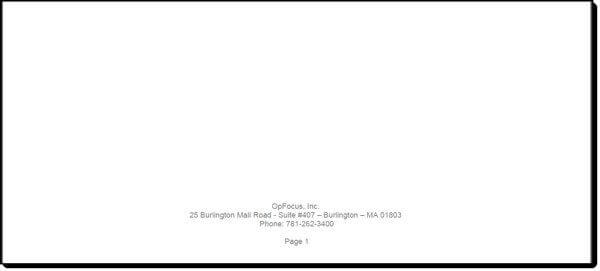
The following code is a sample of a Visualforce page that rendered as PDF with Footer and Page counter in the center.

Line 4-18 is an internal CSS style sheet for the footer and the page number.
After the @page definition, we can add the information to the footer inside with class=”footer”. The “footer” class will set the content inside the to the bottom-center of the page and display it on every page. We also added <span id=”pageNum”/> which shows the page number after the company information.

If you use a combination of a Visualforce page and a Visualforce component, we recommend that you add the <div> with “footer” class in the Visualforce page as shown in the sample above, so the footer will always stay in the bottom of the page.
Now you can try to create a page with a header. To do so, just change line#8 from “@bottom-center” to “@top-center”. Did your content move from bottom to top of the page?
