4 Types of Visualforce Page Data Input
[fusion_text]How do you get data into your VF pages? Standard controller with standard/custom fields? Apex input components? HTML inputs? When you are first working with Visualforce the choices can seem overwhelming.
I created an example to show some of the different ways to capture input on a Visualforce page and illustrate the differences:
- Standard/custom fields using a standard controller
- Controller properties bound to an Apex input component
- Standard/custom fields using a standard controller in a dialog
- Controller properties bound to an Apex input component in a dialog
- HTML input sent to a controller using a Remote Action from a dialog
Hold on! The title is “4 Types…” but the list has 5. What? Well, items 3 and 4 are really a just a repeat of 1 and 2. They do count as 1/2 each for appearing in a dialog instead of the body of the page. I included the dialog both because it is a popular UI component, and it offers a unique challenge which is described below.
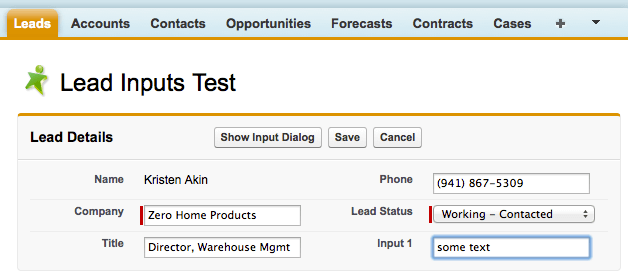
Here is our VF page. A very simple page to edit a few Lead fields:

We use a standard Lead controller. We have several fields as inputs: Company, Title, Phone, Status on the page, and Primary in the dialog. The standard save method is overridden by the controller extension. When we click the save commandButton the values are saved as expected. So far, so good.
There is a controller property bound to input1 on the page andinput2 on the dialog.
The “Show Input Dialog” button is an HTML button that launches a JQuery dialog:

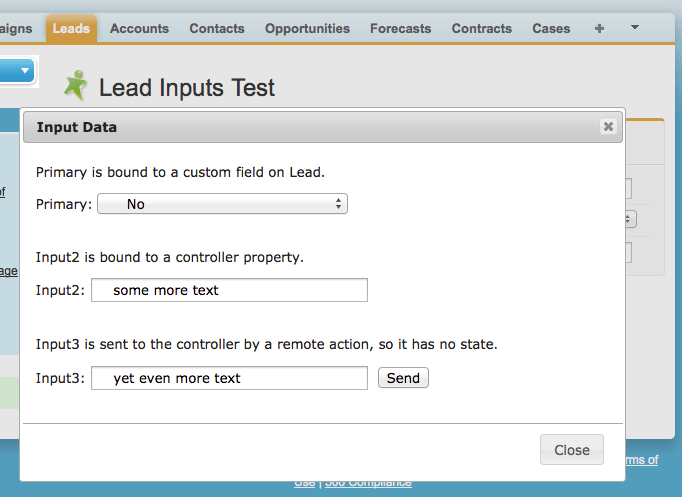
It has 3 inputs:
- A standard field bound to an apex:inputField
- A controller property bound to an apex:inputText
- An HTML input and an HTML button connected to a Remote Action
Notice the code at the end of the dialog creation in the VF page listing below on line 37. The apex inputs will not work without it. The first time I put a JQuery dialog in a VF page I was baffled by the apex:input components lack of response. Initially I used them only for browser-only interactions. Eventually I dug into the page source which led me to a blog describing the problem (Hat tip to: http://improveit360.blogspot.com/2010/09/gotchas-using-jqueryui-to-make-popups.html).
The custom field Primary__c in the dialog saves when the page is saved. It exhibits the same behavior as if it were on the main page. The controller property input2 is also sent to the controller on save. Once again, its behavior in the dialog is the same as if it were on the main page.
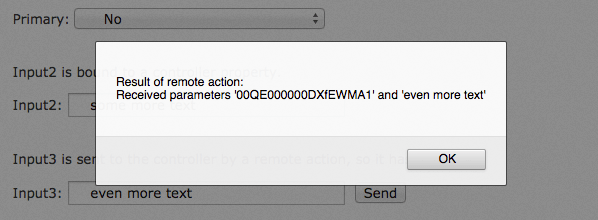
Finally, the Remote Action. The example gets the value from the HTML input, then sends it and the Lead Id back to the controller:

A Remote Action is stateless – it doesn’t know anything about the rest of the party raging in the controller. Remote actions are a good choice in a few instances:
- When you want to send a specific data item to the database
- If you want to build a non standard page, e.g. a single page app with complex client side behavior, perhaps using a browser widget library like JQuery Mobile.
- When page performance is an issue. RemoteActions are efficient because they are not serializing any page state information.
The way you build your Visualforce page starts with understanding the business requirements. Are you building a custom page because you want to add client side behavior that isn’t possible with standard admin techniques? Is there a compelling reason to implement client side logic, like building interactive totals in a shopping cart? Perhaps you have some intermediate data for your calculations, collected as controller properties, then used for the final updates stored in the database. Once the business need is understood and designed, you can choose the mechanism to implement the Visualforce page. I hope that this example illuminated some of the different choices.
Happy Visualforcing!
Here is the complete VF page listing:[/fusion_text][separator style_type=”none” top_margin=”” bottom_margin=”” sep_color=”” icon=”” width=”” class=”” id=””][fusion_code] 1
6
7
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
115
116
117
118
119
[/fusion_code][separator style_type="none" top_margin="20" bottom_margin="" sep_color="" icon="" width="" class="" id=""][fusion_text]
And here is the controller code:
[/fusion_text][separator style_type="none" top_margin="20" bottom_margin="" sep_color="" icon="" width="" class="" id=""][fusion_code] 1 public class VFTestInputsController {
2
3 public String input1 {get; set;}
4 public String input2 {get; set;}
5 private ApexPages.StandardController std;
6
7 public VFTestInputsController(ApexPages.StandardController std) {
8 this.std = std;
9 }
10
11 @RemoteAction
12 public static String doInput3(String param1, String param2) {
13 // this is a static method so there is no page state
14 // we could pass the record ID as a parameter and
15 // perform DML with it
16
17 return 'Received parameters '' + param1 + '' and '' + param2 + ''';
18 }
19
20 public PageReference save() {
21 // we could do something with input1 and input2 here
22
23 // call the standard controller save method
24 return std.save();
25 }
26
27 }[/fusion_code]
