Salesforce Lightning Design System – Understanding Grid Layouts
One of the most important features of Salesforce Lightning Design System is the Grid System.
The Grid System in Lightning Design System is based on Flexbox (Flexible Box) – a CSS3 layout mode that makes sure elements will render properly on any screen size or display type.
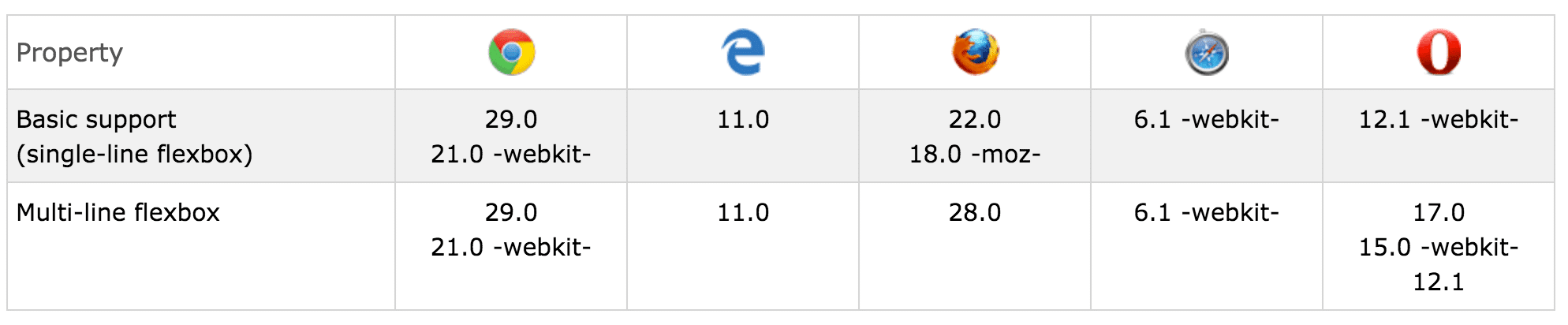
Below is the list of current supported browsers:

Advantages of Using Grid System
Sizing
Each cell by default has the same size, i.e. height, width, and they size to fit by default
In the LDS, to get automatic sizing you can specify the slds-col within each slds-grid, and sizing is taken care automatically. You can add additional padding by adding –padding to the class.
[code language=”javascript”]
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”><</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”</span>slds-grid<span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”> <</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”</span>slds-col<span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>col<span class=”token tag”><span class=”token tag”><span class=”token punctuation”></</span>div</span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”> <</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”</span>slds-col<span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>col<span class=”token tag”><span class=”token tag”><span class=”token punctuation”></</span>div</span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”></</span>div</span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”><</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”slds-grid–pull-padded</span><span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”> <</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”</span>slds-col–padded<span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>col<span class=”token tag”><span class=”token tag”><span class=”token punctuation”></</span>div</span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”> <</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”</span>slds-col–padded<span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>col<span class=”token tag”><span class=”token tag”><span class=”token punctuation”></</span>div</span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”></</span>div</span><span class=”token punctuation”>></span></span>
[/code]
You can also do manual sizing, if required, by adding the following CSS class structure:
[code language=”javascript”]
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”><</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”</span>slds-grid slds-wrap slds-grid–pull-padded<span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>
<span class=”token tag”><span class=”token tag”><span class=”token punctuation”> <</span>div</span> <span class=”token attr-name”>class</span><span class=”token attr-value”><span class=”token punctuation”>=</span><span class=”token punctuation”>”</span>slds-col–padded <span class=”token utility-class”>slds-size–1-of-1</span><span class=”token punctuation”>”</span></span><span class=”token punctuation”>></span></span>1<span class=”token tag”><span class=”token tag”><span class=”token punctuation”></</span>div</span><span class=”token punctuation”>></span></span>
</div>
[/code]
Notice how the size has a modifier “–1-of-1”. The way it is defined is to make it easier to understand and remember. For example, when we say size–1-of-4 we have defined that we can have up to 4 cards defined horizontally and each card’s size is 25% of total.
We can also define breakpoints to render on various devices and the list of breakpoints is below:
| BREAKPOINT NAME | BREAKPOINT WIDTH |
|---|---|
| small- | 30em / 480px and higher |
| medium- | 48em / 768px and higher |
| large- | 64em / 1024px and higher |
| max-small- | up to 29.9375em / 479px |
| max-medium- | up to 47.9375em / 767px |
| max-large- | up to 63.9375em / 1023px |
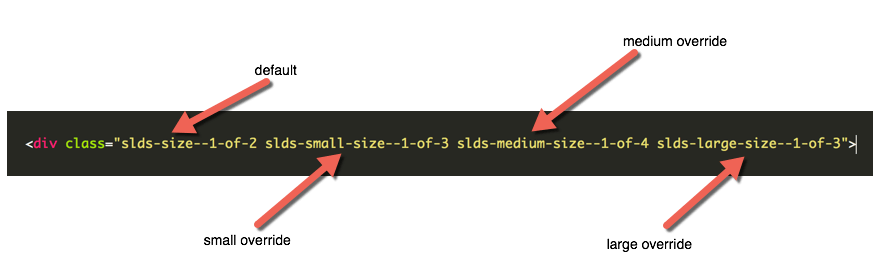
Using breakpoints allows you to define your blocks and rows to be responsive on any form factor, and below is the best practice on how you define it.

Below is the summary of all the variants and the css classes to be used:
| Variant | CSS Class |
|---|---|
| Horizontal Alignment Center | slds-grid–align-center |
| Horizontal Alignment Space | slds-grid–align-space |
| Horizontal Alignment Spread | slds-grid–align-spread |
| Horizontal Alignment End | slds-grid–align-end |
| Vertical Alignment Center | slds-grid–vertical-align-center |
| Vertical Alignment End | slds-grid–vertical-align-end |
| Vertical Alignment Item | slds-align-top, slds-align-middle, slds-align-bottom |
| Vertical Stretch | slds-grid–vertical-stretch |
| Alignment Item Center | slds-grid–vertical-align-center slds-grid–align-center |
| Alignment Item Bump | slds-col–bump-{direction}. Direction can be left, right, top or bottom |
| Order | slds-{size}-order–{ordernumber}. Size is small, medium or large and Ordernumber is 1,2,3 etc.. |
| Rulers | slds-col-rule–{direction} where directions is right, left, top, bottom |
Example
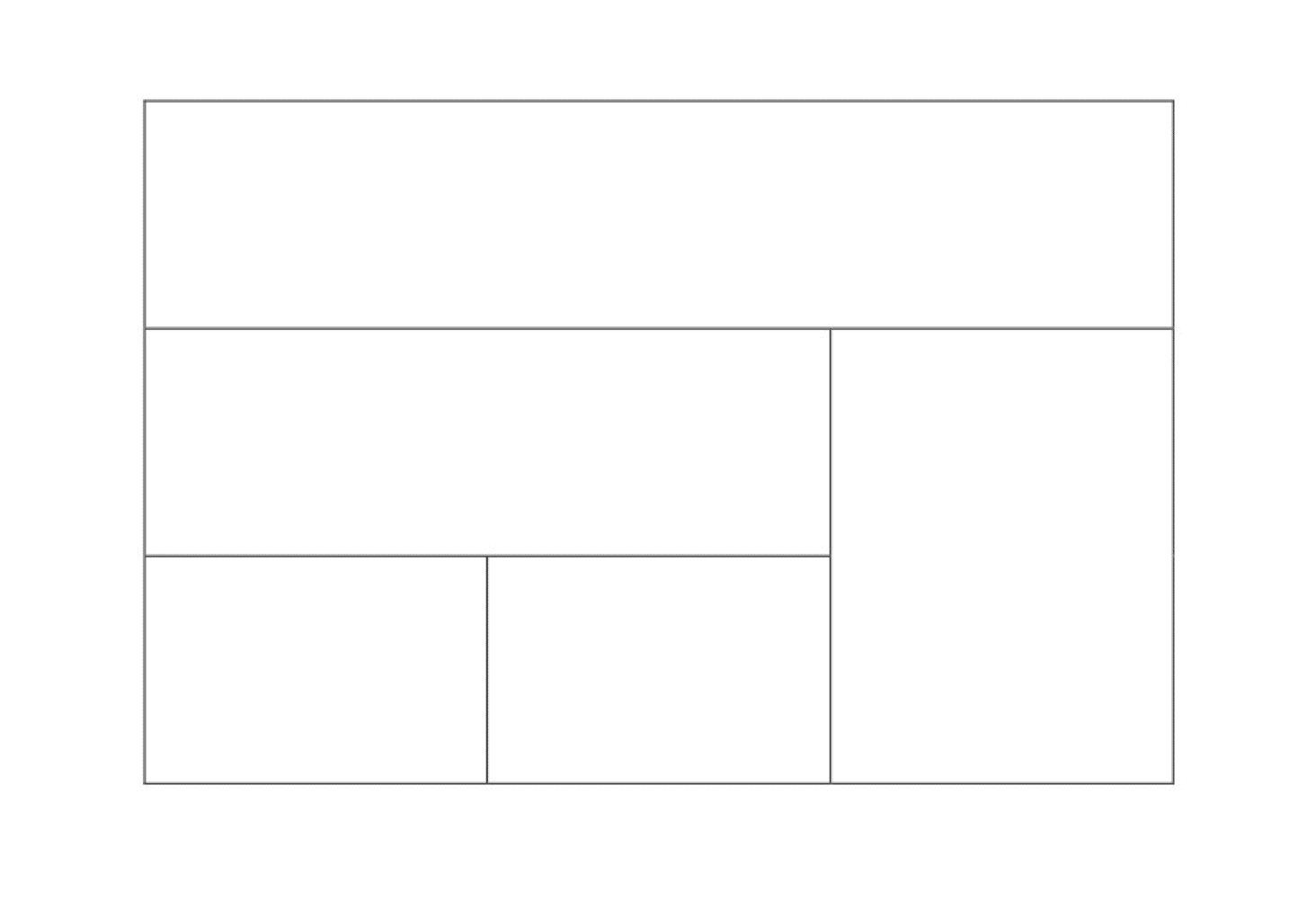
Let’s see if we can build a grid like the one below based on what we learned. Try to generate it using the above classes.

Tip: When you are building this, test out your layouts try using rule style classes.
Here is the gist of the above layout to verify your work.
For more detailed information, check out the Lightning Design System Documentation here.
Happy coding and let me know if you figured out another way to build the layout!
